Toppen af din hjemmeside er ofte FORSKELLEN på succes eller fiasko - lær her hvordan du kan designe en top (Hero sektion) som sparker røv.
Din landingsside er der brugeren skal konvertere og det første brugeren ser - er din HERO sektion.
Mange CMS systemer er "låste" og kan ikke lave særskilte header sektioner. Det er en skam - for du risikerer at gå glip af rigtig meget konverteringer.
Hvis du ønsker at få flere konverterende brugere i websitet - er hero sektion optimering nogen af de bedste og lavthængende frugter du kan plukke.
Formålet med en HERO sektion
Der er i virkeligheden kun et formål. Du vil gøre brugeren så nysgerrig og interesseret i dit budskab, så de vælger at forsætte med at læse/se dit indhold. De skal forstå hvad du kan tilbyde og nu "grave" sig ned i, hvordan det hele hænger sammen.
Den stillingtagen er så ESSENTIEL, fordi det påvirker resten af kunderejsen.
En velfungerende hero sektion kan ofte gøre en forskel på konverteringerne, men kan også måles på bounce rate og tid brugt på hjemmesiden.
Det kan være en super ide - at "love" hvilken værdi de vil få ud af læse siden færdig.
Her ser du et eksempel på hvor "agressivt" du kan gå til værks - klik på billedet hvis du vil se det "live"

Eksempel på råbende Hero sektion:Bemærk hvordan overskriften og det visuelle hænger sammen. Der bliver "lovet" raketvækst og budskabet er meget nemt at afkode. Call to action knappen er også nem at finde for brugeren.
HERO succes opskrift
En HERO sektion består som regel af:
- 1 stk. sælgende/sigende billede
- 1 stk. fængende overskrift
- 1 stk. "lokkende/forklarende" tekst
- 1 stk. call to action knap
Til sammen er det budskabet som skal lokke brugeren til at interagere med dit website. Derfor er det ikke uvæsentligt at du prøver forskellige budskaber af.
Brug kun et budskab
Når du designer header sektionen skal du tænke BUDSKABET ind
Lad være med at fortælle for mange ting. Hav fokus på den ENE ting som brugeren bør vide, for at de kan tage stilling til deres videre digitale rejse.

Bemærk hvordan der "kun" er fokus på at få brugeren til at kigge på kurset.
Overskriften bør sparke røv
Hvis du har betalt for trafikken i form af annoncering, så kan du lige så godt gå planken ud go starte med at råbe dit budskab. Få lavet en overskrift som er meget TYDELIG omkring den værdi, som du eller dit produkt kan tilføres. Gode overskrifter skaber BARE mere salg.
Overskriften SKAL råbe værdi for kunden, for så er der en "grund" til at blive hængende.
Billeder siger STADIG mere end ord
Derfor bør du vælge et billede som er enten SPÆNDENDE, SIGENDE eller måske endda provokerende? Sammen med din overskrift skal man kunne forstå HOVEDBUDSKABET på meget få sekunder.
Det værdiladede billede kan både skræmme og lokke kunder. Mit råd er at du ikke skal være bange for at skræmme nogen væk - hellere det end at du ender som "leverpostej" - altså noget der ligner alt andet.
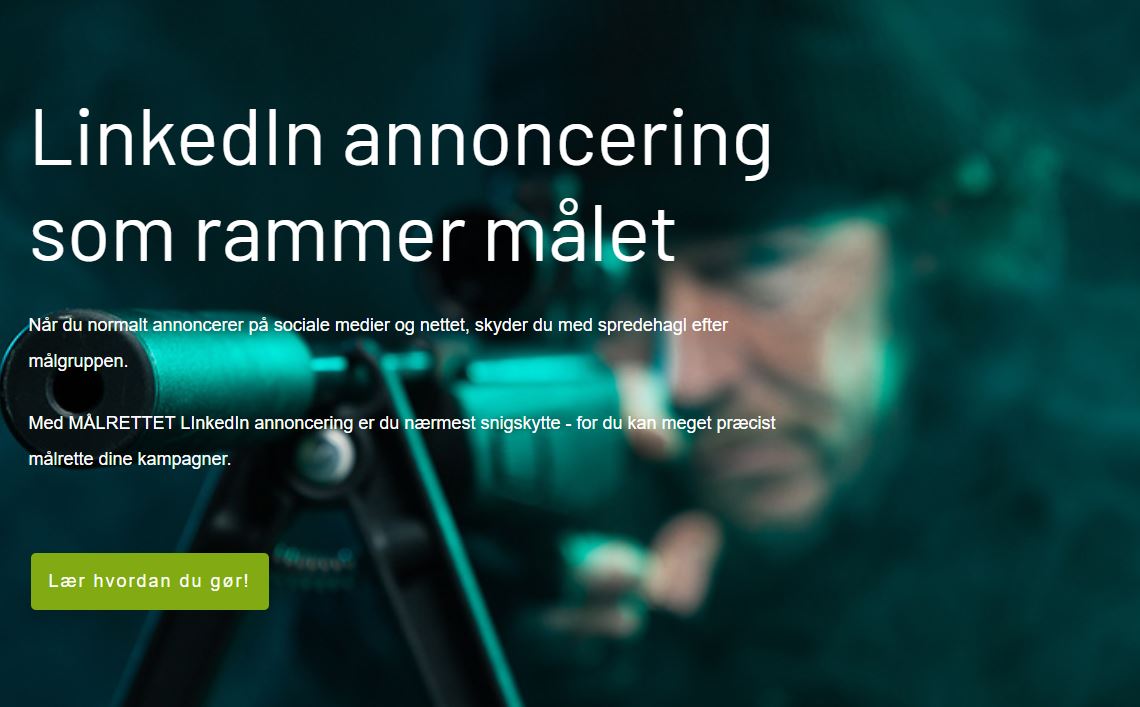
Her under ser du et eksempel på hvordan man kan skabe en "stemning" med billede og tekst. Eksemplet er ikke taget i brug i virkeligheden.

Bemærk hvordan der skabes en "stemning" og en forventning om at kunne ramme præcis dem man gerne vil nå. Den forventning bruges til at fastholde brugeren.
Skub dem det sidste stykke ud over kanten
Det at have en lille tekst lige før call to action knappen er guld værd. Det er her du lige kan give den et "sidste skub" og give brugeren den sidste motivation. Det kan være i form af en uddybning eller lokke med noget merværdi.
Det er naturligvis vigtigt at det er både kortfattet og letlæseligt. Også med en skrifttype som folk på +50 år kan læse

Bemærk hvordan teksten afslutter budskabet.
Hero sektionen skal naturligvis være mobilvenlig
Det er jo ikke svært at sidde på en stor skærm, og så designe noget der ligner guld. Men det er en større udfordring at få det til at fungere på mobilen. Men du bør i høj grad teste begge dele.
Det kan ofte være et godt tip, at du bruger meget lidt plads på den sidste del af din tekst. På den måde kan du nemmere visualisere et stærkt budskab, som også igangsætter et scroll.
Er dit website fleksibelt nok til FEDE hero sektioner?
Et godt sted at starte er ved at kigge på jeres templates. Kan man "manuelt" navigere rundt og selv skabe toppen af landingssiderne - eller er det låst fast i design?
En moderne webstrategi giver muligheder for dynamiske og individuelt tilrettede landingssider - så se at få dem implementeret nu. Det behøves ikke at koste en formue, du skal blot starte lidt i det små.
Måske den bedste investering du kan lave online lige nu?
Hvis du allerede har styr på at skabe kvalitetstrafik, så er en optimering af dine header sektioner måske den bedste investering du kan lave.
Det vil med stor sandsynlighed øge din konverteringsrate og give et bedre userflow. Hvis man kigger ind i hvad sådan et afkast kan give - så er det nok en af de bedste investeringer du kan lave tidsmæssigt.

